Российский Variety
Цифровые концепты
Американский Variety уже больше ста лет — самый авторитетный журнал о кино, телевидении, театре и индустрии развлечений. Выходит с 1905 года, первая рецензия датирована двумя годами позднее. Если верить интернету, то именно редактора Variety придумали термины «ситком», «сексапильный» и «стриптиз».
Помимо журнала, Variety выпускает ежедневную газету (в Лос-Анджелесе и Нью-Йорке), а также поддерживает сайт и набор приложений для смартфонов и планшетов.
С 2012 года Variety выходит в России. Минувшей осенью корпорация Penske Media приобрела американский журнал, после чего начала приводить его в порядок. Карт-бланш на всевозможные изменения получили и по эту сторону Атлантики.
Вчерашний день
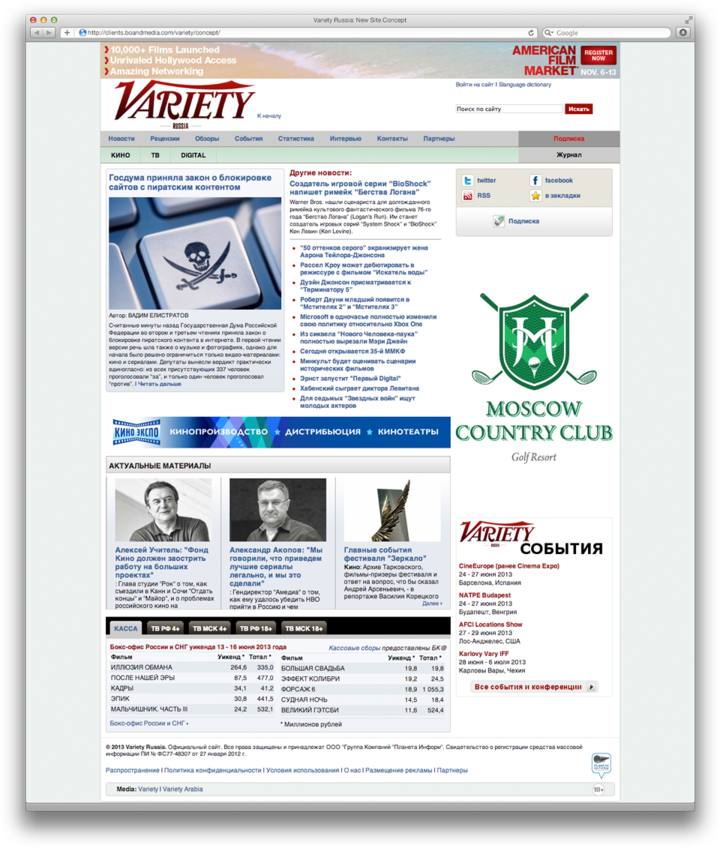
Сайт, который российский издатель скопировал по условиям франшизы, был страшен как смертный грех. В Penske Media это прекрасно понимали — первым же делом сделали новый. Аналогично поступили и в России: старый сайт разобрали и аккуратно сложили в мусорное ведро.

Задача
Мечты и реальность
Новый сайт должен стать центром российской киноиндустрии. Местом, где помимо новостей, рецензий и трейлеров, будет широко освещаться бизнес-тематика: сделки, бюджеты, сроки выхода, статистика и прочие детали. Для сайта была спроектирована собственная база данных, позволяющая фиксировать статусы фильмов, вести хронологические записи для ньюсмейкеров и связывать цепочки событий в сюжеты.
Но главное требование издателя — сделать сайт доступным со всех мобильных платформ. Сначала это представлялось возможным только с помощью отдельных приложений (как минимум для iOS, Android, Blackberry, Windows), но в силу цен, сроков и сложности поддержки остановиться решили на универсальном сайте с адаптивным дизайном.
Существующие методы давно решают подобные задачи, единственное ограничение — современный браузер. Ни о каких Internet Explorer 7 не может быть и речи.
Дизайн
Визуальные и функциональные решения
Количество ежедневно публикуемых статей подсказало первый шаг: сократить количество сущностей до универсальной единицы. (До этого на сайте были «новости», «статьи», «рецензии» и «обзоры»). Такой подход предполагал легкое решение в виде единой информационной ленты — как в Facebook.
Для этой ленты спроектировали специальную «сетку», характеристики которой меняются пропорционально ширине экрана. Читающий на айфоне видит одну колонку, на айпаде — две или три (смотря как держать устройство), на настольном компьютере — четыре и больше. Каждая из колонок подвижна: занимает какой-то процент от ширины экрана.
Для адаптивного дизайна частично применяли media queries (на которые — с любезной подачи Boston Globe — посматривают все издательства), но с одной важной оговоркой.
Использование media queries подразумевает, что в устройство пользователя загружаются все три сайта: пользователь айфона получит свою версию, а вместе с ней версии для планшетов и настольных компьютеров. Этот подход не очень хорош: у читателя может быть дорогой трафик, плохая связь или просто недостаток терпения.
Идеальный вариант — первым делом использовать небольшой алгоритм, который определит тип устройства и загрузит только необходимые данные.
Больше скорости, меньше трафика и полный контроль за работой сайта. Все как в обычных приложениях.
Первый прототип
Закрываем, трясем — смотрим
Алгоритм, по которому создаются и заполняются колонки, с первого раза дал отличные результаты. Чтобы немного усложнить его и дать редакции возможность расставлять акценты в ленте новостей, блоки получили параметр «вес». Его значение определяло местоположение и количество занимаемых ячеек: больше «вес» — больше занимаемое пространство.
В «живом» прототипе «шапка» стала более функциональной. Нажав на блок с датой, читатель увидит новости за последние сутки, а динамическая подсказка напомнит о премьере фильма или о дне рождения режиссера. Пиктограмма поиска заменит логотип на строку запроса.
Вместо «бегущей строки», сразу под «картиной дня», издатель попросил показывать данные бокс-офиса: четыре разных категории в двух валютах. Количество колонок и их размер — по тому же алгоритму, в зависимости от устройства.
Текстовые страницы
Новости, рецензии и обзоры
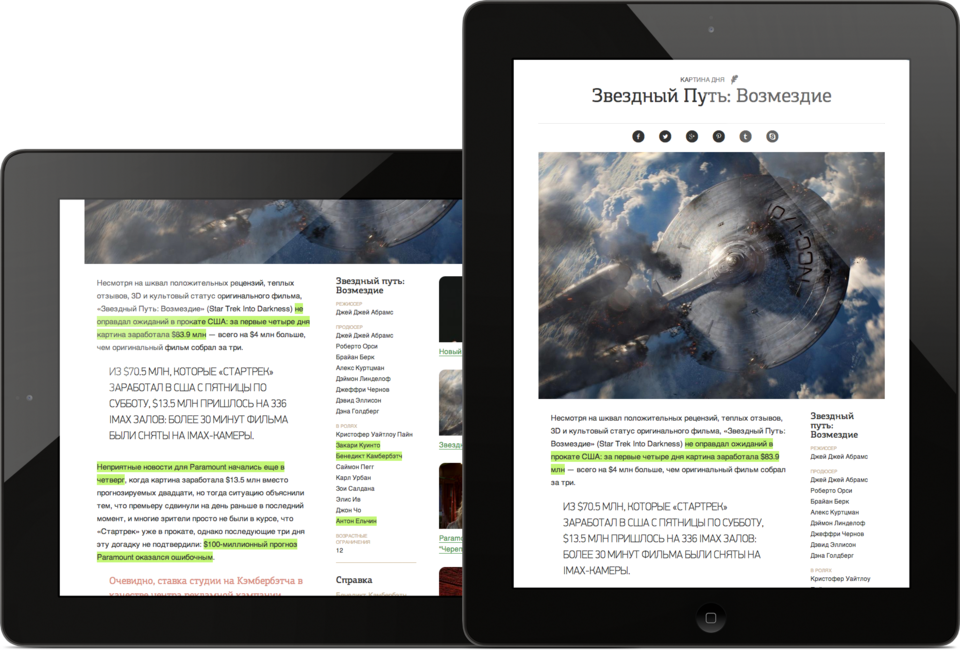
Страницы с редакционными текстами — основа всего сайта, поэтому к их созданию мы подходили еще более тщательно, чем к главной.
On-The-Go
Планшеты и смартфоны
Разрешение и тип дисплея (стандартный, широкоформатный, retina и прочие разновидности) неважны: сайт корректно работает и отображается на всех современных планшетах. Любители «пасхальных яиц» будут приятно удивлены: страницы по-разному отображаются при вертикальном или горизонтальном положении устройства.

Сайт поощрит большой дисплей, но не оставит в обиде и маленький
